V0.26.0.0 Release Note
注意事项
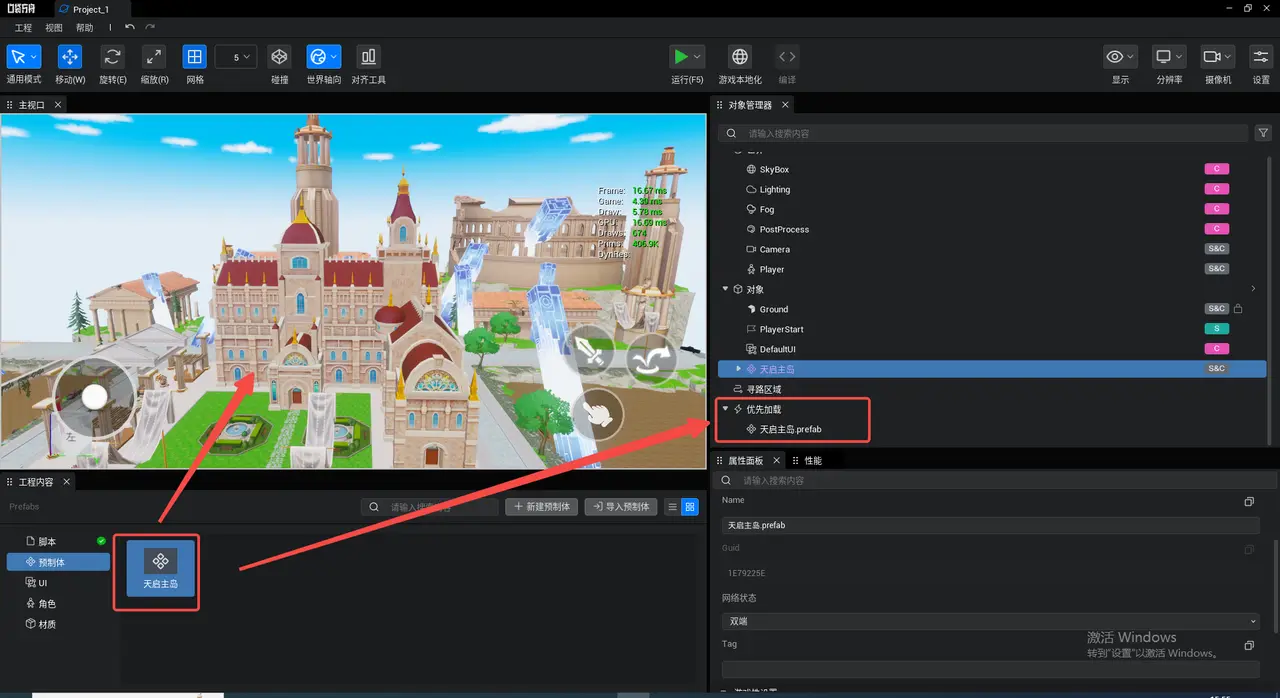
1.【注意】预制体同步创建必须优先加载
动态创建(同步)预制体之前需要优先加载预制体【不再兼容】:
typescript
Core.GameObject.spawn({guid: "1234"});Core.GameObject.spawn({guid: "1234"});- 拖动预制体到优先加载栏
- 场景中放置一个预制体

如果未优先加载预制体需要调用AssetUtil的资源下载接口,或者使用异步创建方法。
typescript
// 1. 在创建预制体之前把预制体使用到的资源全部提前下载完毕后再创建
await AssetUtil.asyncDownloadAsset("预制体使用到的资源");
...
let prefab = Core.GameObject.spawn({guid: "1234"});
// 2. 异步创建
let prefab = await Core.GameObject.asyncSpawn({guid: "预制体ID"});// 1. 在创建预制体之前把预制体使用到的资源全部提前下载完毕后再创建
await AssetUtil.asyncDownloadAsset("预制体使用到的资源");
...
let prefab = Core.GameObject.spawn({guid: "1234"});
// 2. 异步创建
let prefab = await Core.GameObject.asyncSpawn({guid: "预制体ID"});2.游戏本地化新增的自动翻译功能,由于是机器翻译,可能存在有极少部分原文本内容,无法被正确翻译成英文、葡萄牙文的情况,如有遇到辛苦反馈,来逐步迭代优化自动翻译脚本
3.同步位置带宽优化
由于引擎渲染的时候,坐标轴的位置一致的情况下,渲染不知道优先级,C端会出现一些闪烁的情况(这是因为两个物体贴的太近,渲染的时候不知道优先级了),出现这种问题的话轻微的挪动一下两个物体的距离位置来避免

4、当前版本还存在概率性解压编辑器压缩包后exe执行文件被清除的问题,目前是在等微软的处理结果,遇到这种情况时,用户可以先将其加入本地电脑杀毒系统的白名单做临时处理。
5.工程中除"./javasript"文件夹之外 文件夹下的typescript脚本将不会被编译
例如之前的perfab文件夹下的脚本将不会被编译
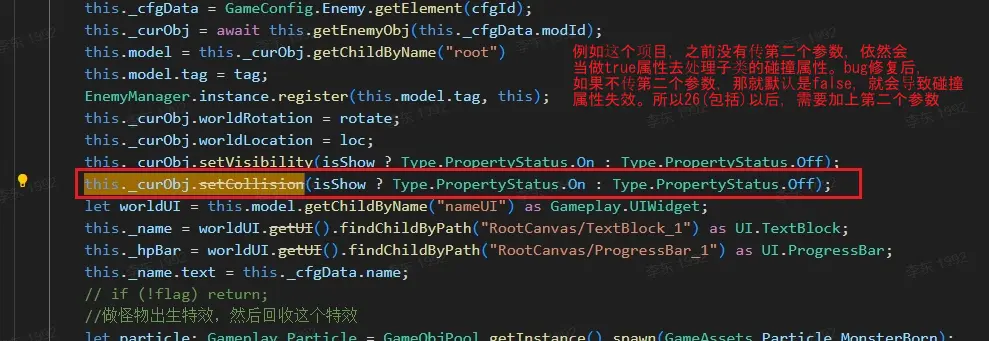
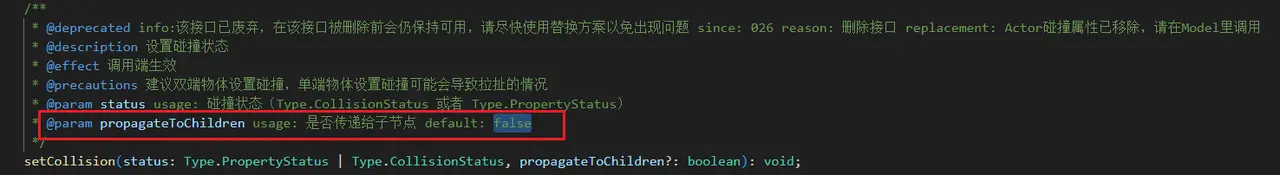
6、【仅针对预制体】setCollision接口,第二个参数不传依然会影响子类碰撞属性的bug在26已修复。现在如果要设置子类碰撞属性,需要加上第二个参数。eg:


7、部分工程首次进入时会提示“自动编译时,编译器异常退出,请重试”,点击右侧的重试按钮重新开始编译即可
8、【注意】使用git等项目管理工具时,需要屏蔽项目文件夹下"./tsconfig.tsbuildinfo"的改动,否则切换分支时会出现game.js内容跟.ts内容不一致
9、【注意】动画及姿态资源需要进行优先加载。
10、【材质变动】
1、模型属性列表不再显示颜色,噪波分离等属性。需要点击【编辑】,进入材质编辑器进行配置。 2、支持多选替换材质。 3、两个basecolor如果都设置了颜色,最终颜色就是两个的混色。 4、支持查看材质引用对象数量
11、026编辑器新增严格编译功能下报错的解决方案
026编辑器新增严格编译功能下报错的解决方案
新增功能
[新增]口袋方舟logo更换
口袋方舟编辑器logo更换~

[新增]Profiler性能监测工具(一期)
Editor:
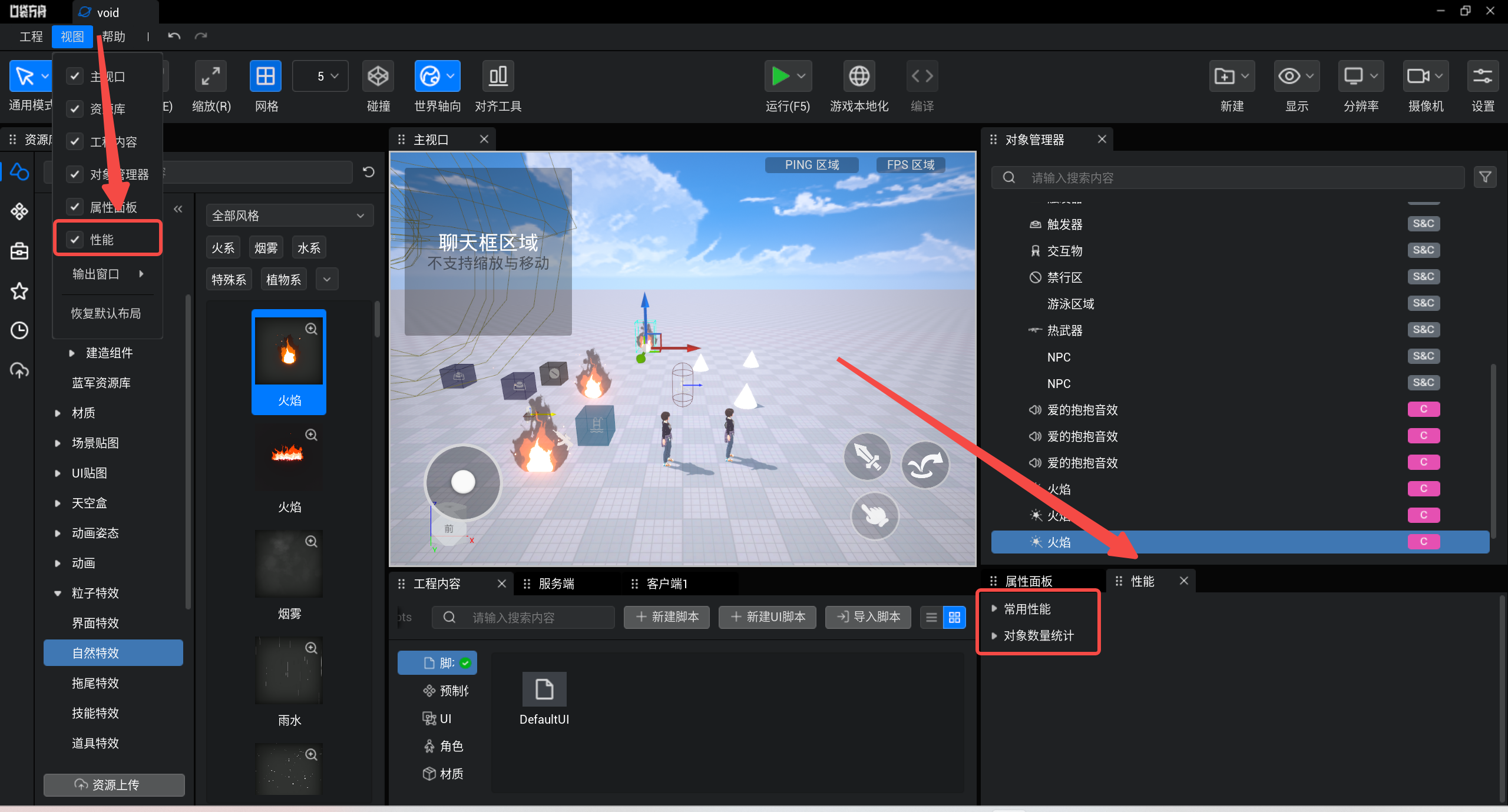
编辑器右下方的面板中新增 【性能】视图,用来展示编辑模式下的性能数据和对象统计数据。

原先视口右上方的性能数据转移至 【性能】视图中显示;对象数量统计会实时更新项目中不同类型的对象数量。


PIE:
运行状态下输入控制台命令:showProfiler,可以呼出运行模式下的性能监测窗口。性能窗口默认为收起状态,仅展示常用性能指标、帧时间柱状图(240帧)和展开、暂停按钮,点击暂停或展开按钮后,展示全部性能窗口,显示当前场景中各类型对象数量。

[新增]BlockingVolume禁行区
原禁行区对象 【BlockingArea】 及相关接口废弃,使用【BlockingVolume】代替。为027提前做准备。
- 原先的类名【BlockingArea】修改为【BlockingVolume】。
- 废弃【BlockingAreaManager】,不再提供全局禁行区管理。
- 废弃setPlayerPassableForAllArea静态方法,不再提供全局禁行区管理。
- 废除失效接口playerStateResponse属性和setNonCharacterActorCanPass方法。
BlockingArea
| API含义 | 老API | 新API | 修改类型 |
|---|---|---|---|
| 获取玩家是否拥有通过该区域屏障权限的响应回调,结果将赋值到传入的参数 | playerStateResponse | - | 废弃 |
| 设置玩家通过该区域屏障权限 | setCurrentPlayerPassable() | addPassableTarget() | 使用新接口代替 |
| 获取玩家是否拥有通过该区域屏障权限,结果需要监听getPlayerStateResponse()的返回值 | getCurrentPlayerPassable() | getTargetPassable() | 使用新接口代替 |
| 让该禁行区阻挡所有玩家 | setBlockAllPlayer() | clear() | 使用新接口代替 |
| 设置非角色Actor(如载具)的通过权限,是针对目标这一类Actor生效,而非单个对象 | setNonCharacterActorCanPass() | addPassableTarget() | 使用新接口代替 |
Gameplay
| API含义 | 老API | 新API | 修改类型 |
|---|---|---|---|
| 设置某个玩家对所有禁行区的通过权限 | setPlayerPassableForAllArea() | - | 废弃 |
BlockingAreaManager
| API含义 | 老API | 新API | 修改类型 |
|---|---|---|---|
| 设置所有禁行区对某个玩家的通过权限 | setPlayerPassableForArea() | - | 废弃 |
新旧API使用对比:
typescript
let player = Gameplay.getCurrentPlayer()
let cha = player.character;
let npc: Gameplay.NPC
let blockingVolume: BlockingVolume// new
let blockingArea: BlockingArea// old
blockingVolume.addPassableTarget(cha);//new
blockingArea.setCurrentPlayerPassable(player.getPlayerID(), true);//old
blockingVolume.getTargetPassable(cha);//new
blockingArea.getCurrentPlayerPassable(player.getPlayerID();)//old
blockingVolume.clear();//new
blockingArea.setBlockAllPlayer(false);//old
blockingVolume.addPassableTarget(npc);//new
blockingArea.setNonCharacterActorCanPass(npc,true);//oldlet player = Gameplay.getCurrentPlayer()
let cha = player.character;
let npc: Gameplay.NPC
let blockingVolume: BlockingVolume// new
let blockingArea: BlockingArea// old
blockingVolume.addPassableTarget(cha);//new
blockingArea.setCurrentPlayerPassable(player.getPlayerID(), true);//old
blockingVolume.getTargetPassable(cha);//new
blockingArea.getCurrentPlayerPassable(player.getPlayerID();)//old
blockingVolume.clear();//new
blockingArea.setBlockAllPlayer(false);//old
blockingVolume.addPassableTarget(npc);//new
blockingArea.setNonCharacterActorCanPass(npc,true);//old[优化]PostProcess后处理
由于 【后处理】 并不支持叠加使用,将其放置到世界对象并删除资源库的逻辑对象资源,为027材质2.0做准备。
- 由于【PostProcess】后处理对象无法叠加使用。删除【PostProcess】逻辑对象,将其放置到世界对象。通过
getInstance()方法获取。
TypeScript
Gameplay.PostProcess.setBloomIntensity(1);Gameplay.PostProcess.setBloomIntensity(1);- 废弃【后处理】中的易错和失效接口,新增
preset属性,切换美术提供的6种后处理效果预设。
TypeScript
PostProcess.setPreset(PostProcessPreset.Night);
enum PostProcessPreset {
/** 默认 */
Default = 0,
/** 梦境 */
Dreamy = 1,
/** 反差色 */
Contrast = 2,
/** 暖阳 */
WarmSunshine = 3,
/** 老照片 */
OldPhoto = 4,
/** 夜幕 */
Night = 5,
/** 鲜暖色 */
WarmContrast = 6
}PostProcess.setPreset(PostProcessPreset.Night);
enum PostProcessPreset {
/** 默认 */
Default = 0,
/** 梦境 */
Dreamy = 1,
/** 反差色 */
Contrast = 2,
/** 暖阳 */
WarmSunshine = 3,
/** 老照片 */
OldPhoto = 4,
/** 夜幕 */
Night = 5,
/** 鲜暖色 */
WarmContrast = 6
}新增【PostProcessConfig】后处理配置类,囊括后处理当前属性,分离数据层。
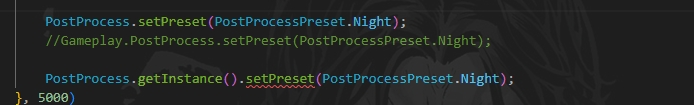
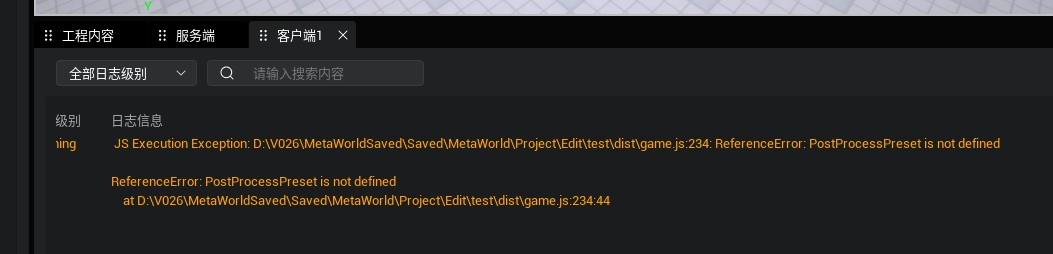
注意事项:不建议026使用新版后处理。因为新版PostProcess类 与 老版本的 GamePlay.PostProcess不是同一个类。无法直接获取到世界对象的后处理,在026中直接使用新版PostProcess类会出现。
- 026版本请调用GamePlay.PostProcess.getInstance()来调用修改相关后处理参数。
- 027会使用刷脚本的方式统一修改。


[优化]开启碰撞的模型移动执行自身SkipOverlap
解决【StaticMesh】与【Trigger】父子嵌套时,移动重复触发Trigger的onEnter和onLeave委托事件。
提升开启碰撞的【StaticMesh】移动时性能表现:在A57上提升约5%-20%不等。


[新增]工程内容支持键盘按键定位文件
在工程内容中,单次按下键盘上的字母按键时,将根据列表排列顺序,选中第一个首字母为按键字母的文件。
在工程内容中,连续按下同一个字母按键时,将根据列表排序顺序,依次选中首字母为按键字母的文件。
在工程内容中,长按下一个字母按键时,将按照列表排列顺序,滚动选中首字母为按键字母的文件。
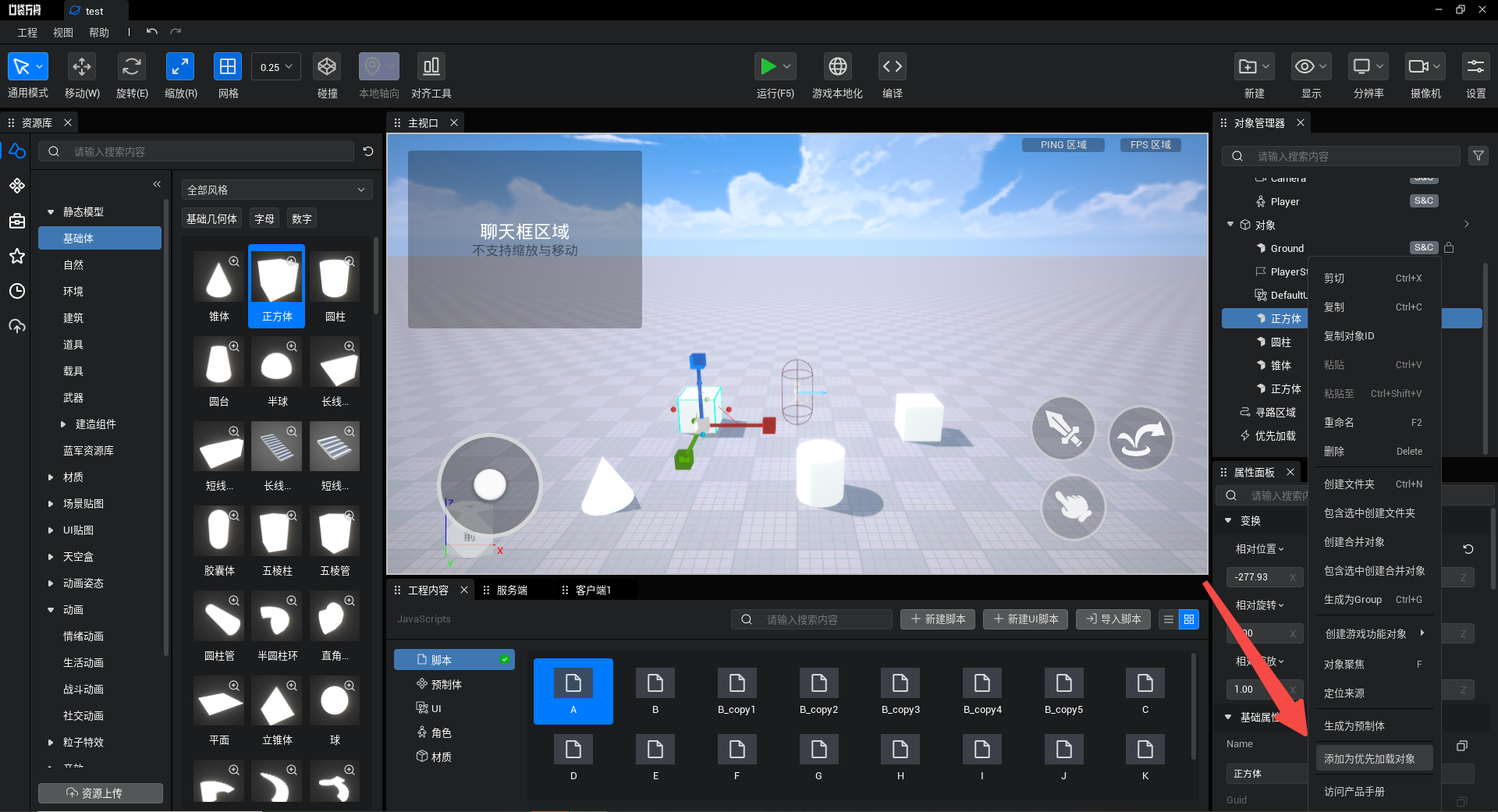
[新增]对象管理器支持右键将对象添加至优先加载

[新增]运动器增加辅助线提示功能,方便在编辑时观察运动效果
运动器在编辑时,增加了平移距离和旋转角度的提示辅助线,选中运动器后可在主视口中观察运动方向和运动距离。
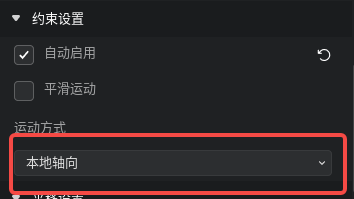
[新增]运动器增加运动方式属性,可以设置本地坐标和世界坐标

本地轴向:运动器以父级本地轴向为参照进行运动。
世界轴向:运动器以世界轴向为参照进行运动。
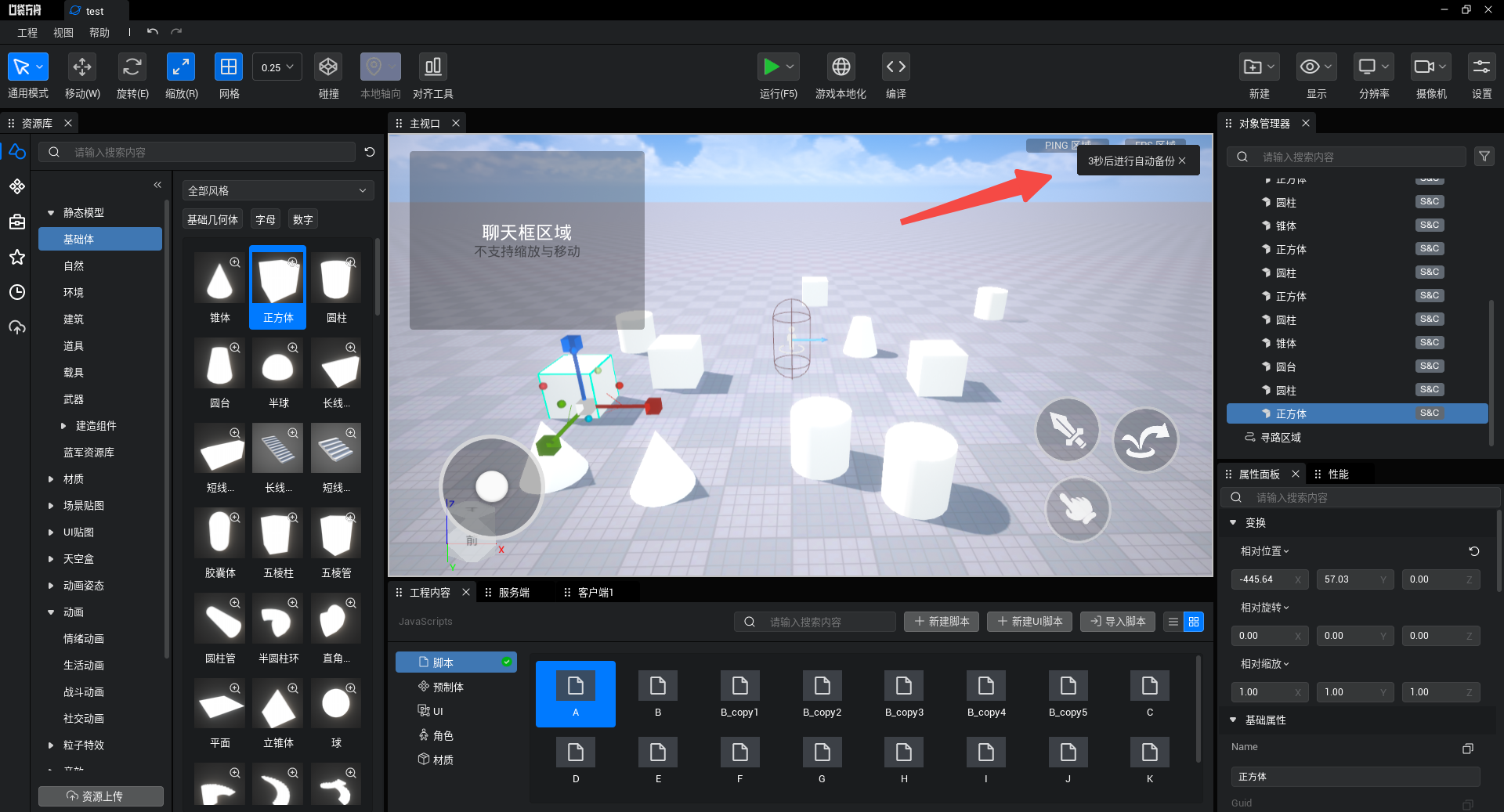
[新增]向聊天框发送消息功能
支持向游戏聊天框区域发送编辑的富文本消息内容,可用于制作游戏内公告消息等功能;
- 富文本支持以下格式
| 标签 | 描述 | 示例 |
|---|---|---|
<b> | 以粗体显示文本 | We are <b>not</b> amused. |
<color=#ff0000ff>或<color=#red> | 根据参数值#rrggbbaa设置文本的颜色,分别表示颜色的红、绿、蓝和 Alpha(透明度)值,大小写都能识别20种常用颜色可以直接使用颜色名称,大小写都能识别 | We are <color=#ff0000ff>colorfully</color> amused We are <color=#red>colorfully</color> amused |
<u> | 以下划线显示文本 | We are <u>not</u> amused. |
- 富文本编辑检查小技巧
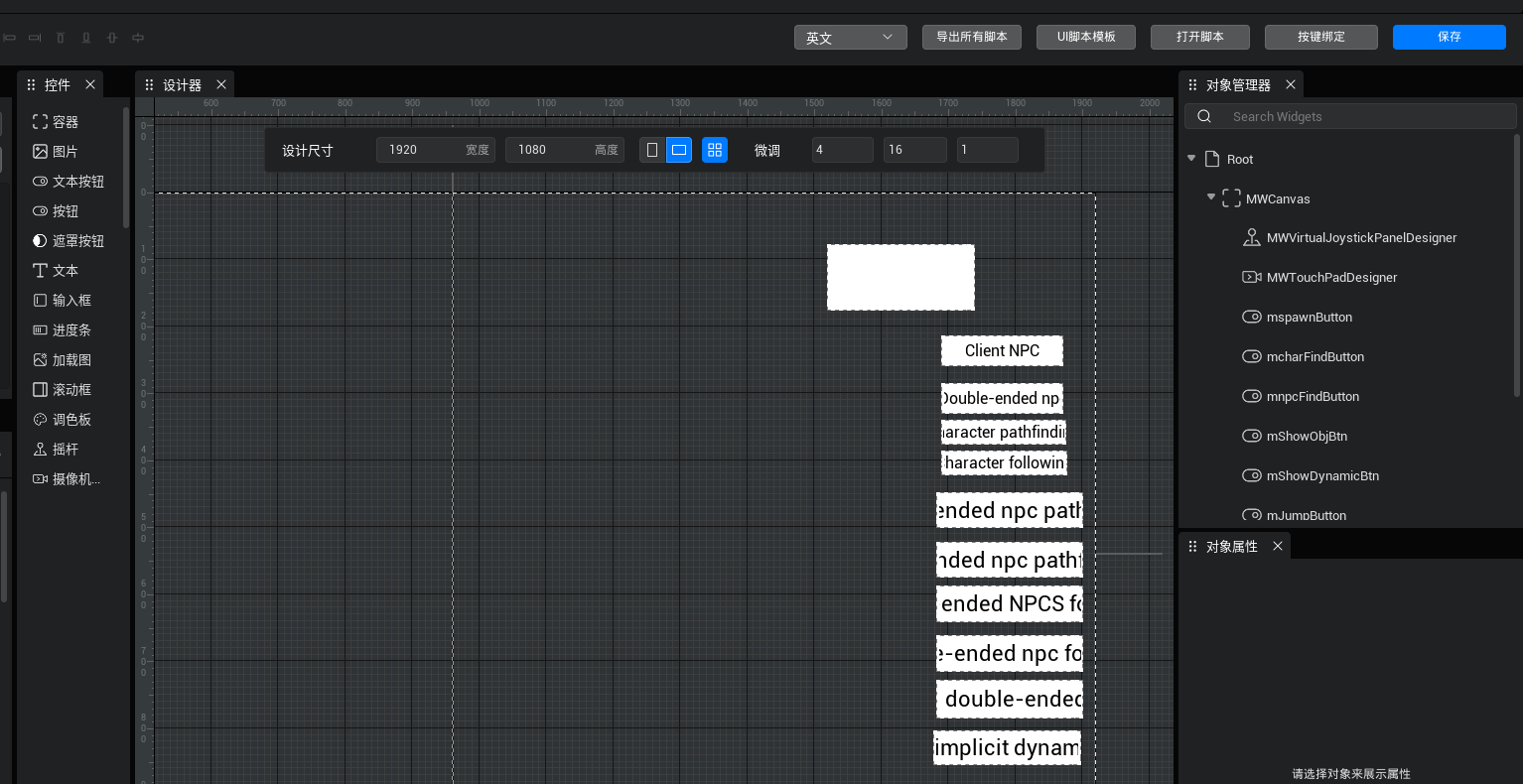
消息富文本编辑格式和UI编辑器的富文本格式相同,所以可直接使用UI编辑器【文本】控件勾选富文本功能后编辑、检查、预览,效果如下:

- API示例
TypeScript
//设置发送消息类型(Room = 房间消息,发送到当前房间; Game = 游戏消息,发送到当前游戏的所有房间)
let type: MessageType.Room;
//设置消息内容(可编辑富文本,限制字符1024,除富文本描述外实际展示字符128)
let content = "MetaWorld is funny";
ChatService.getInstance().asyncBroadcastMessage(type,content);//设置发送消息类型(Room = 房间消息,发送到当前房间; Game = 游戏消息,发送到当前游戏的所有房间)
let type: MessageType.Room;
//设置消息内容(可编辑富文本,限制字符1024,除富文本描述外实际展示字符128)
let content = "MetaWorld is funny";
ChatService.getInstance().asyncBroadcastMessage(type,content);- 发送消息状态返回
| Success = 200 | 消息发送成功 |
|---|---|
| ContentError = 3307002 | 要发送的文本有违规内容 |
| LabelError = 3307003 | 文档中有错误的富文本标签 |
| SizeError = 3307004 | 发送的文本中纯文字的长度大于规定长度 |
[新增]拉起游戏多版本支持
- 拉起游戏时,根据玩家本地引擎版本,拉起对应编辑器版本发布/更新的游戏版本,拉起规则如下
- 开发者:
- 使用v0.20版本编辑器发布游戏版本为1.0.7
- 使用v0.21版本编辑器更新游戏版本为1.0.8
- 使用v0.21版本编辑器更新游戏版本为1.0.9
- 玩家拉起游戏时:
- 当玩家本地引擎为020版本时,优先拉起该游戏使用v0.20版本编辑器发布的1.0.7游戏版本
- 当玩家本地引擎为021版本时,优先拉起该游戏使用v0.21版本编辑器更新最新的1.0.9游戏版本
- 当玩家本地引擎为022版本时,优先查找并拉起该游戏使用v0.22版本编辑器发布的游戏版本,如果游戏没有使用新编辑器版本更新,则向下兼容查找021版本编辑器更新的最新1.0.9游戏版本
- 扫码进游戏,不受多版本影响
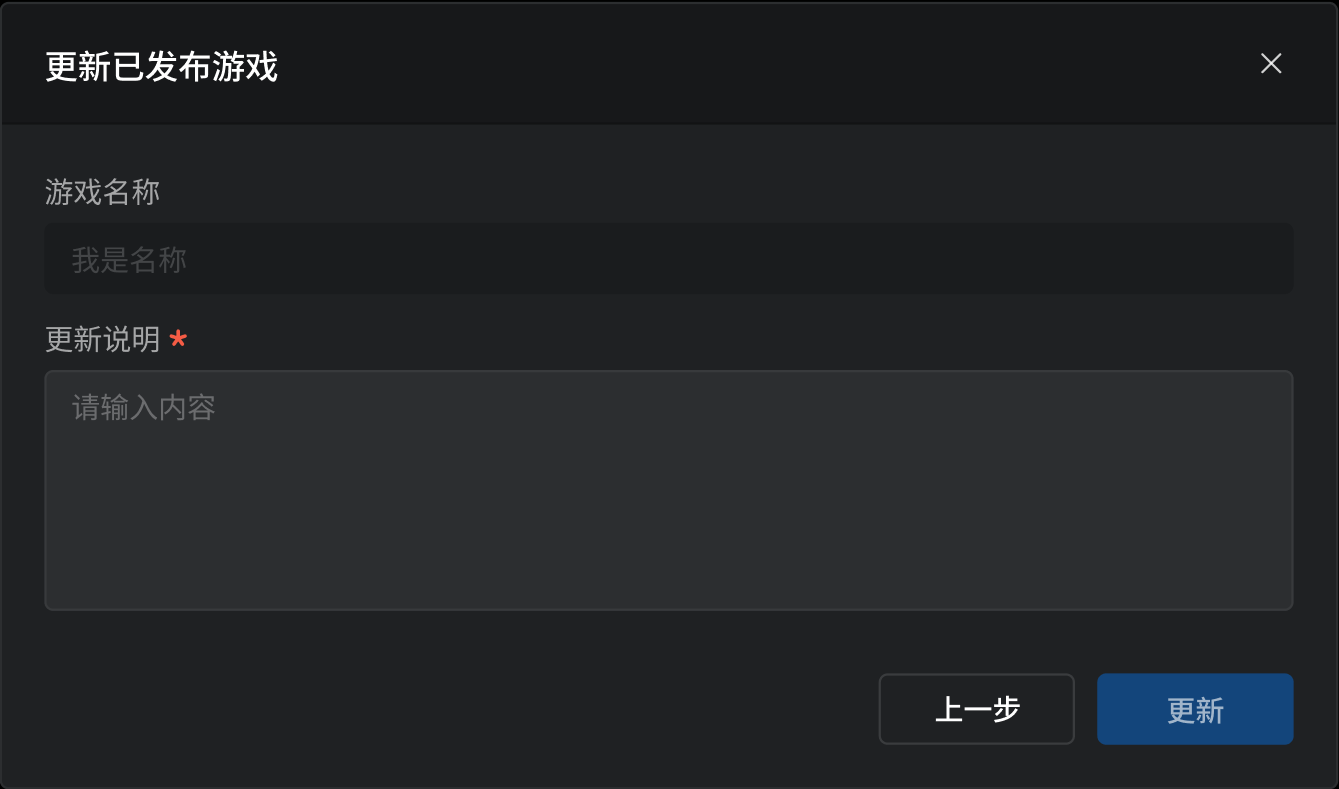
[优化]EditorTS游戏更新取消自动提审
目前EditorTS游戏的更新流程中,可以选择对更新游戏进行自动提审,该功能导致的问题是:
测试同学发布的测试游戏,如果一键提审,很有可能会在机审通过后直接上线。
目前去掉该功能,在填写更新信息后的游戏,在点击更新按钮后直接跳转至创作者中心编辑该游戏的详细信息,与当前不进行自动提审的跳转逻辑相同。

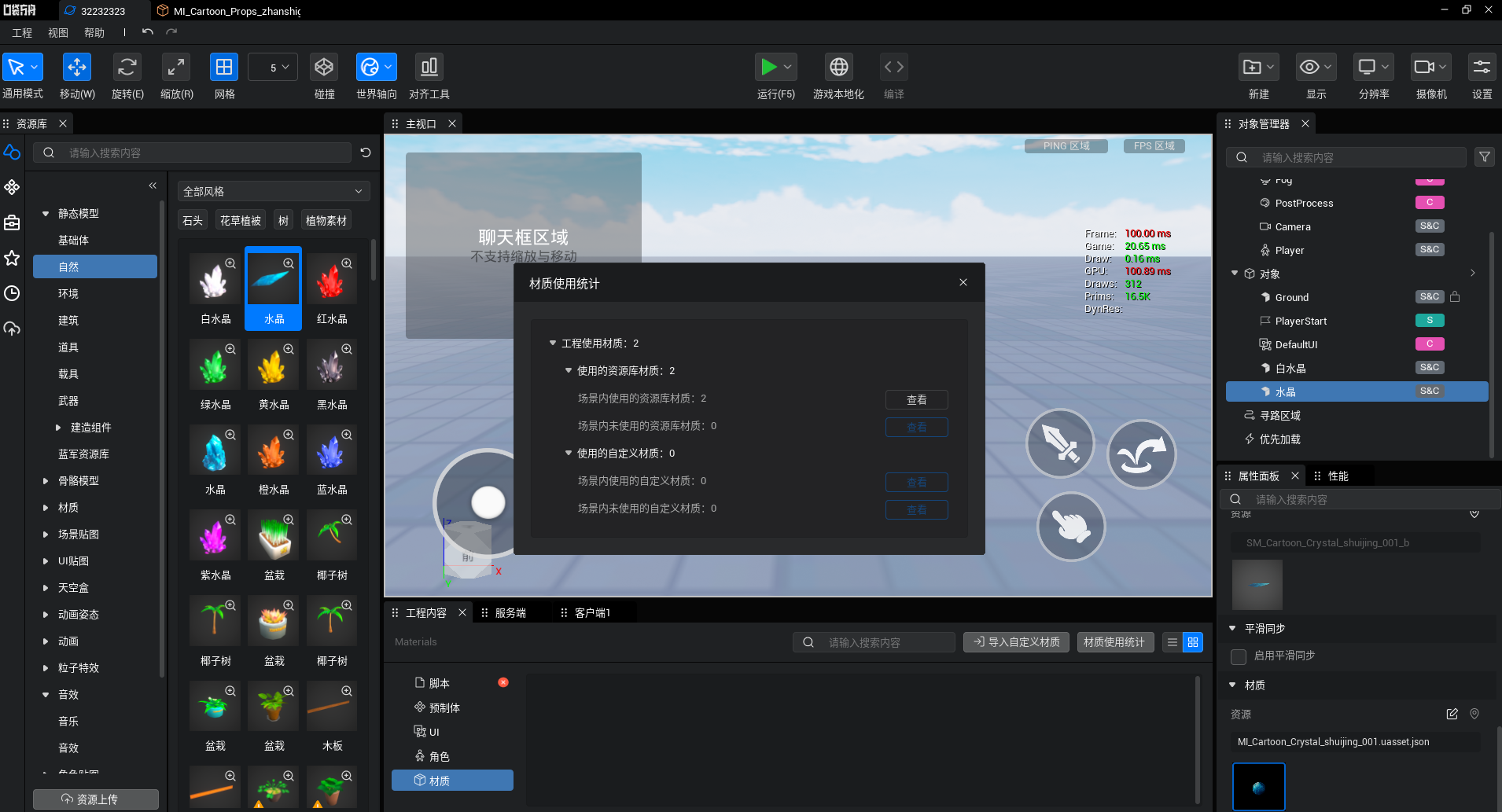
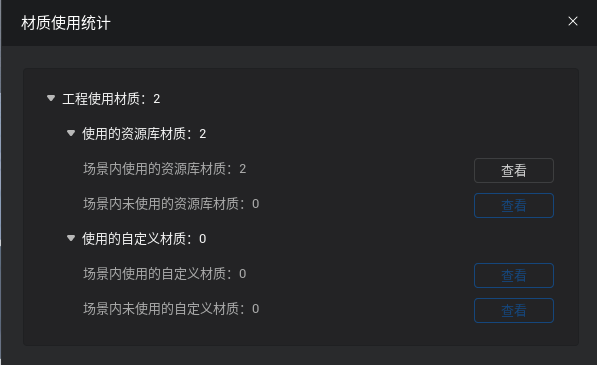
[新增]材质统计功能
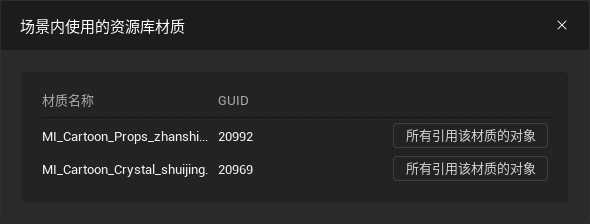
工程内容-材质分页中,增加材质使用统计功能,点击材质使用统计功能打开材质使用统计界面

界面中显示当前工程中使用材质数量和材质用途

点击查看按钮打开使用详细统计界面,显示该用途的所有的材质,并且可以查看所有引用该材质的对象

目前材质有两个定位方式,
- 对象栏:定位对象管理器中使用该材质的对象
- 材质栏:定位材质栏中的自定义对象
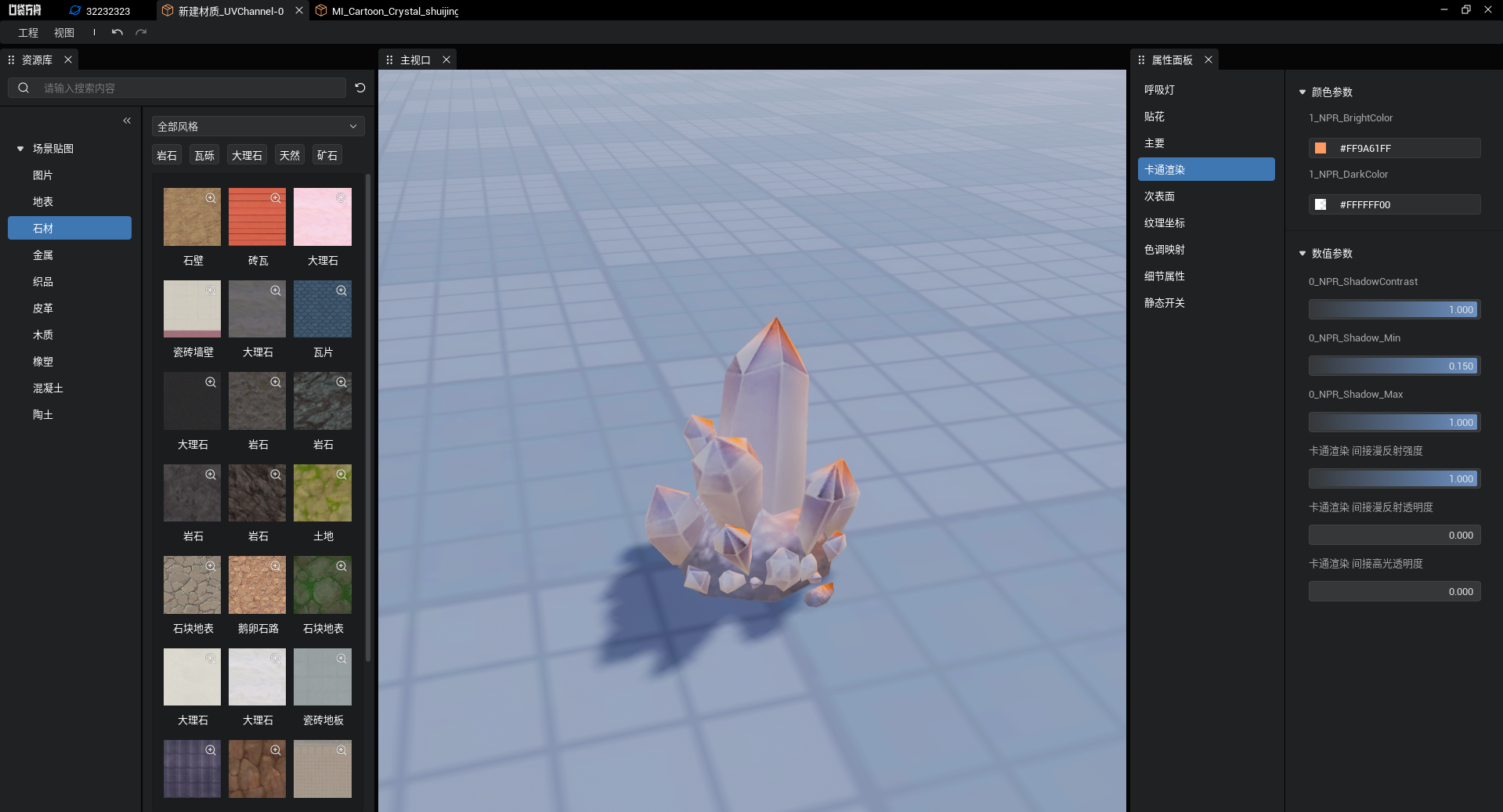
[新增]材质编辑器
新增新版材质编辑器,可以实时查看材质在对应模型上的效果

- 材质编辑器中新增贴图资源库,可以直接拖拽资源库中的图片到材质上进行效果调试

- 材质编辑器支持多开,并可脱离主编辑器单独存在

- 材质编辑器可以通过双击材质打开,也可通过旧版入口打开

[新增]调整胶囊体的角色位置
- 功能说明:为了实现角色浮空或者踩高跷的效果,我们提供了调整角色形象在胶囊体之间的位置API。
| 属性名称 | 英文名称 | 类型 | 默认值 | 说明 | 读写 |
|---|---|---|---|---|---|
| 角色模型偏移 | meshOffset | vector | 0 | 用于设置角色mesh相对角色坐标偏移 | Read / Write |
- 调用示例:
TypeScript
Gameplay.asyncGetCurrentPlayer().then((player) => {
let character= player.character;
设置mesh偏移
character.meshOffset = new Type.Vector(0,0,50);
});Gameplay.asyncGetCurrentPlayer().then((player) => {
let character= player.character;
设置mesh偏移
character.meshOffset = new Type.Vector(0,0,50);
});说明:
- 支持双端调用
- 新加入的玩家会自动同步其他玩家的偏移
- 角色切换外观不会重置偏移
效果图:
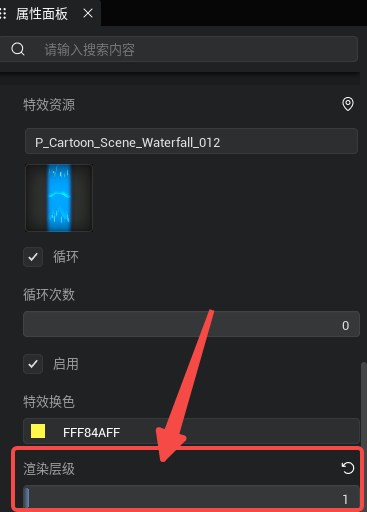
[新增]特效和世界UI的渲染层级
- 功能说明:为了解决透明材质重叠情况下 ,显示的效果问题,我们在相关特效属性和世界UI属性上新增渲染层级属性和API。

| 属性名称 | 英文名称 | 类型 | 默认值 | 说明 | 读写 |
|---|---|---|---|---|---|
| 渲染层级 | translucentSortPriority | number | 1 | 设置渲染层级,较高渲染层级的对象会优先显示在离视线较近的地方 | Read / Write |
- 调用示例:
TypeScript
//通过GUID找到相关特效
this.E = Core.GameObject.find("156E9D94") as Gameplay.Particle;
//设置特效的渲染层级
setTimeout(() => {
this.E.translucentSortPriority = 20;
}, 10000);//通过GUID找到相关特效
this.E = Core.GameObject.find("156E9D94") as Gameplay.Particle;
//设置特效的渲染层级
setTimeout(() => {
this.E.translucentSortPriority = 20;
}, 10000);- 效果图:
[优化]NPC逻辑对象的功能优化
- 主要解决了NPC逻辑对象的形象问题,包括:
- 解决不同的角色形象会出现浮空或陷入地面的效果,保证不同形象都会正常站立在地面上。
- 解决形象与胶囊体的高度不同的问题,使胶囊体更贴近模型大小。
- 解决四足形象的名称距离角色形象过远的问题。
- 隐藏原有的人形对象的逻辑对象。
[优化]自动备份功能优化
- 优化自动备份提示Toast。
- 仅在内存数据有修改时触发自动备份,并进行自动备份的结果提示。
- 触发自动备份时,Toast倒计时5秒,然后进行备份,防止开发者在触发备份时进行其它操作,导致编辑器卡顿和崩溃。
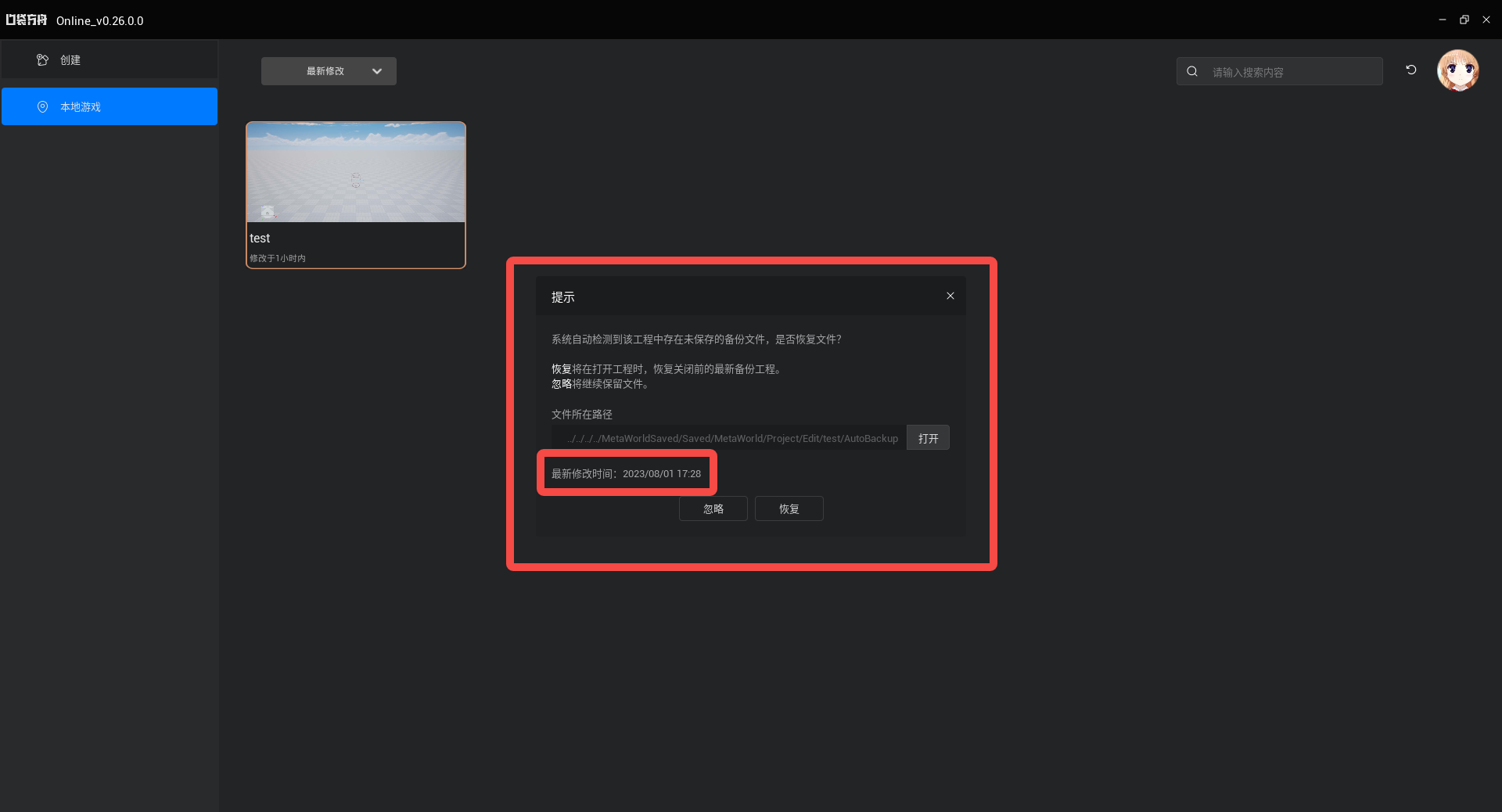
- 优化恢复自动备份文件的提示时机和内容。
- 仅在工程和编辑器异常退出时,提示备份文件恢复。
- 新增备份文件的最新修改时间,让开发者了解即将恢复的备份文件内容。
[优化]世界UI改为以Mesh形式在场景里渲染
- 本次优化能降低世界UI显存并减少低端机型的崩溃率,单个世界UI中UI控件数量越少性能收益越大;本次优化仅针对世界类型的世界UI,对头顶UI没有任何影响
- 在026版本上,单个世界UI中使用UI控件比较少的情况下(≤5个)才会新的渲染方案;在后续版本中,世界UI还会进行其他优化,并将逐步将使用UI控件数量较多的世界UI也替换为这套新渲染方案
- 除以下两点之外,世界UI的使用方式和表现效果与之前完全一致:
- 由于该优化方案暂不支持圆柱类型世界UI,并且其使用场景较少,世界UI的属性【几何体模式】和【圆柱体弧形角度】将废弃,请使用过圆柱类型世界UI的游戏注意调整效果
- 在这次修改后,超出Root层级范围的UI内容会被完整渲染出来,如果希望按照Root层级的边界裁剪UI内容,需要勾选Root层级的溢出隐藏功能
[优化]优化RPC发送自定义类型数据
什么是RPC: 【新提醒】【RPC和Replicated】—— RPC介绍 口袋方舟论坛|面向全年龄的UGC互动内容平台与交流社区 (ark.online)
RPC传输的自定义类型的属性需要加上@Core.Property()标签,自定义类型的类需要加上@Core.Type
TypeScript
@Core.Type
export class TestInfo {
@Core.Property()
public name: string;
@Core.Property()
public age: number;
@Core.Property()
public pos: Vector;
@Core.Property()
public tList: number[];
@Core.Property()
public sArray: string[][];
@Core.Property()
public prop: TestProp;
}
@Core.Type
export class TestProp {
@Core.Property()
public aaa: string;
@Core.Property()
public bbb: string;
}@Core.Type
export class TestInfo {
@Core.Property()
public name: string;
@Core.Property()
public age: number;
@Core.Property()
public pos: Vector;
@Core.Property()
public tList: number[];
@Core.Property()
public sArray: string[][];
@Core.Property()
public prop: TestProp;
}
@Core.Type
export class TestProp {
@Core.Property()
public aaa: string;
@Core.Property()
public bbb: string;
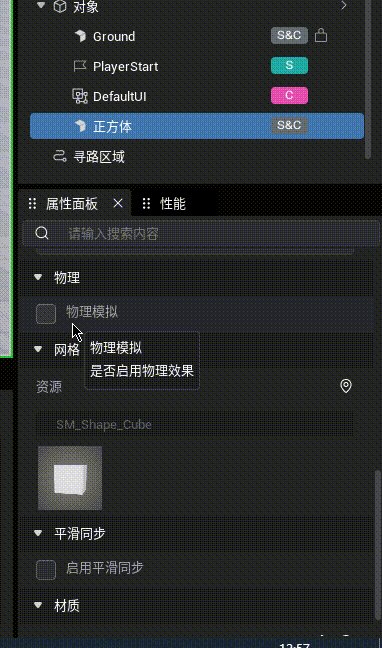
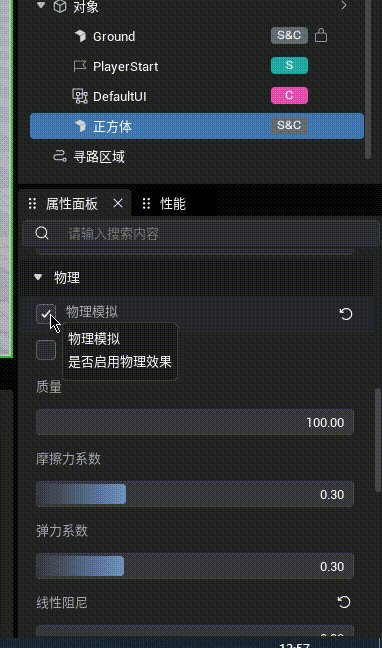
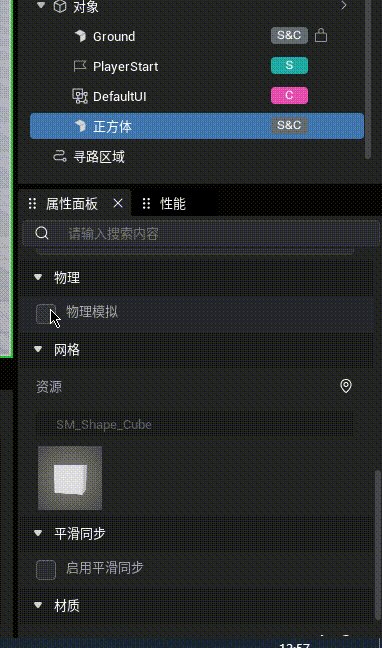
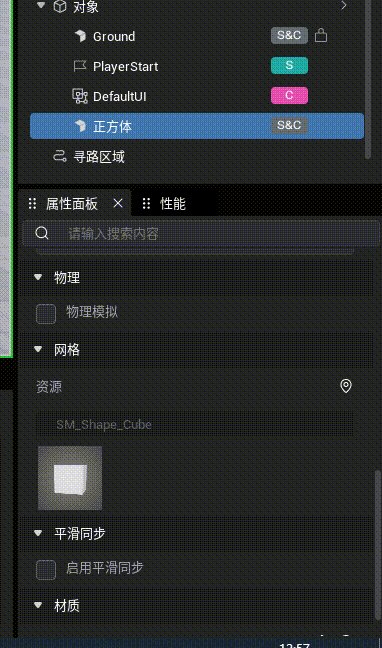
}[优化]模型属性面板中物理模拟相关属性表现
在勾选[物理模拟]后,展开显示二级物理模拟相关属性,优化了属性面板的表现。

[优化]资源库下载策略优化
- 资源库更新从自动更新改为手动更新
- 避免了每次打开项目都会自动更新,浪费更新加载的时间,体验更流畅
- 发生了资源变动时需要手动刷新更新资源库内容(例如上传了新资源)
- 编辑器下载后第一次进入编辑器自动下载配置信息,此后变为手动更新
- 手动更新功能兼容至搜索栏右侧刷新按钮

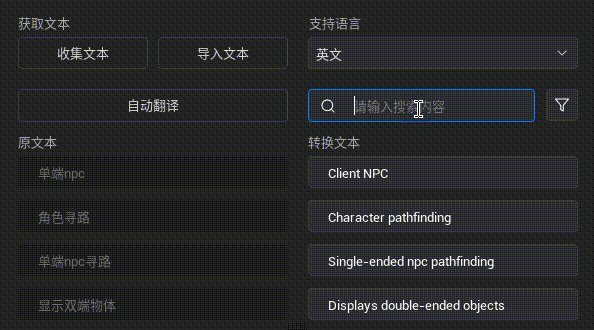
[优化]游戏语言本地化功能优化
1.key增加tips展示,配置框改为富文本框,支持换行输入和显示更多文本

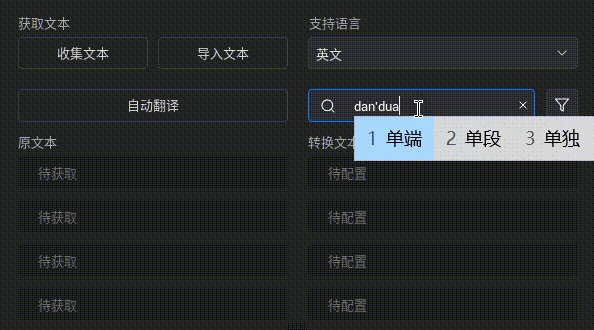
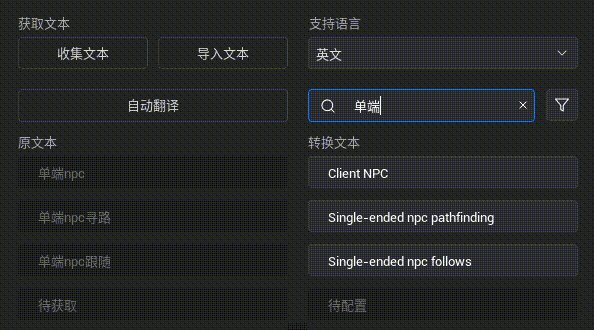
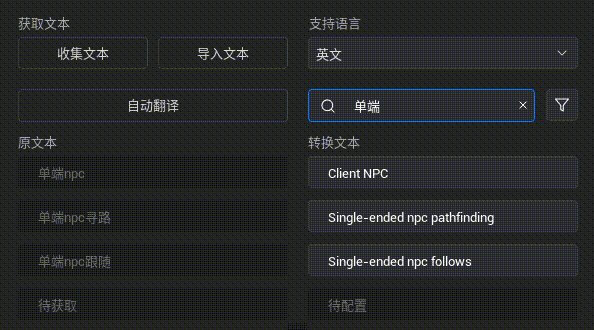
2.增加key/配置项搜索功能

3.UI编辑器提供多语言预览功能

4.收集文本/导入文本的新增选项逻辑优化


5.导入文本增加文件名校验逻辑
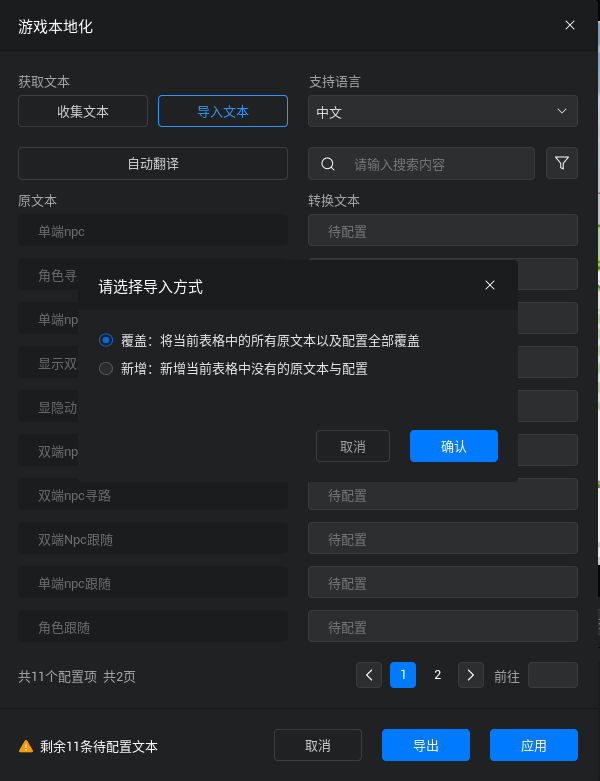
6.本地化配置窗口新增自动翻译功能

7.新增筛选功能,支持筛选配置项/未配置项

8.新增收集/导入/导出执行状态展示
9.Util.LanguageUtil.locText()函数优化
/**
* @description 多语言标记
* @groups LOCALIZATION
* @effect 调用端生效
* @param textkey usage:用户多语言配置表收集的Key
* @return 返回Key,此函数只用于做翻译文本收集标识。
*/
function locText(textkey: string): string;/**
* @description 多语言标记
* @groups LOCALIZATION
* @effect 调用端生效
* @param textkey usage:用户多语言配置表收集的Key
* @return 返回Key,此函数只用于做翻译文本收集标识。
*/
function locText(textkey: string): string;

[优化]Prefab结构优化
- 对象管理器中不再存在预制体的编辑态(黄色) 对象管理器中修改预制体,不再变成实例化状态(黄色),而是直接跳转至预制体编辑态进行编辑,编辑后保存场景中预制体会按照最新结果进行更新。挂载到预制体上面的非预制体GameObject,不会再变更预制体状态
 025
025  026
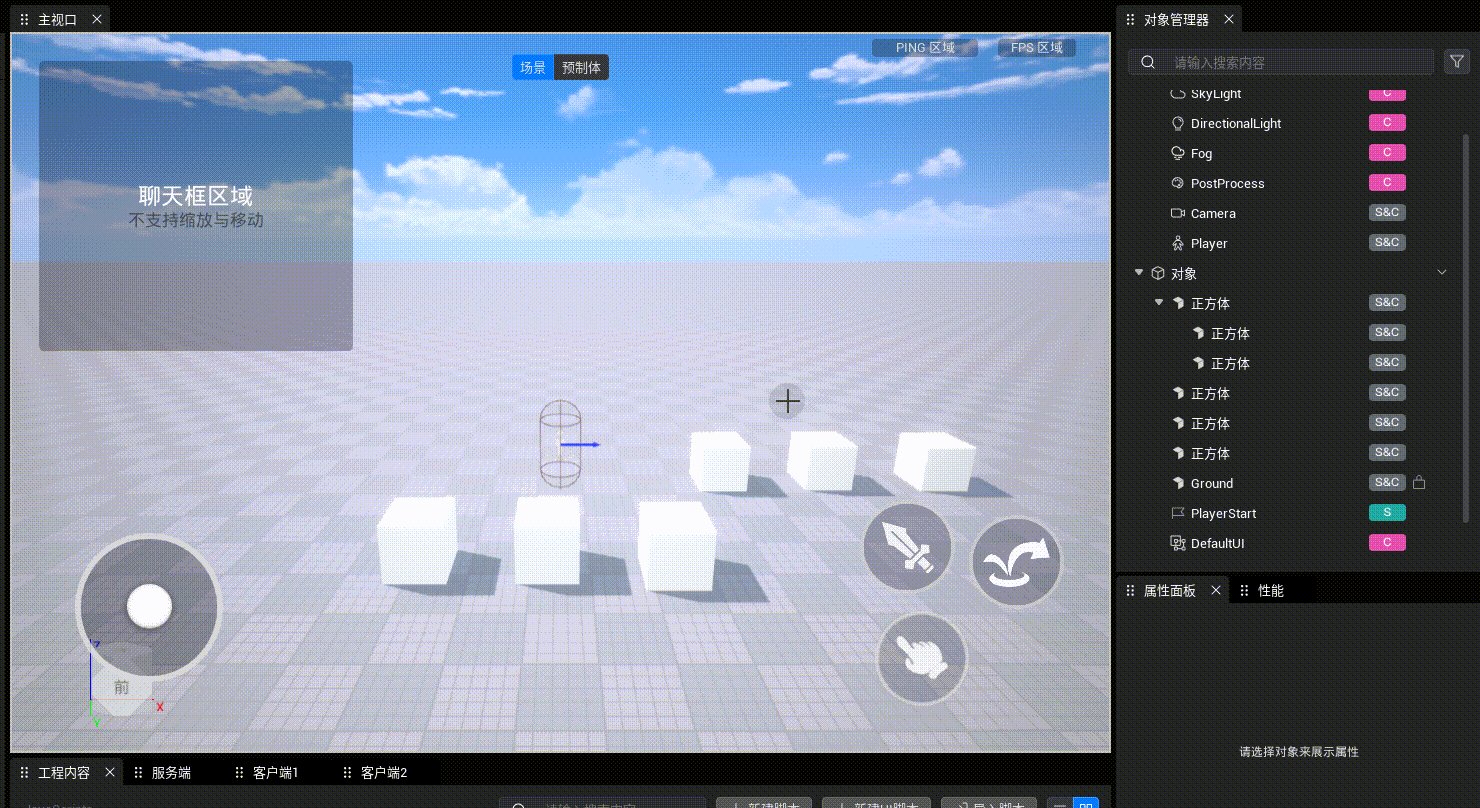
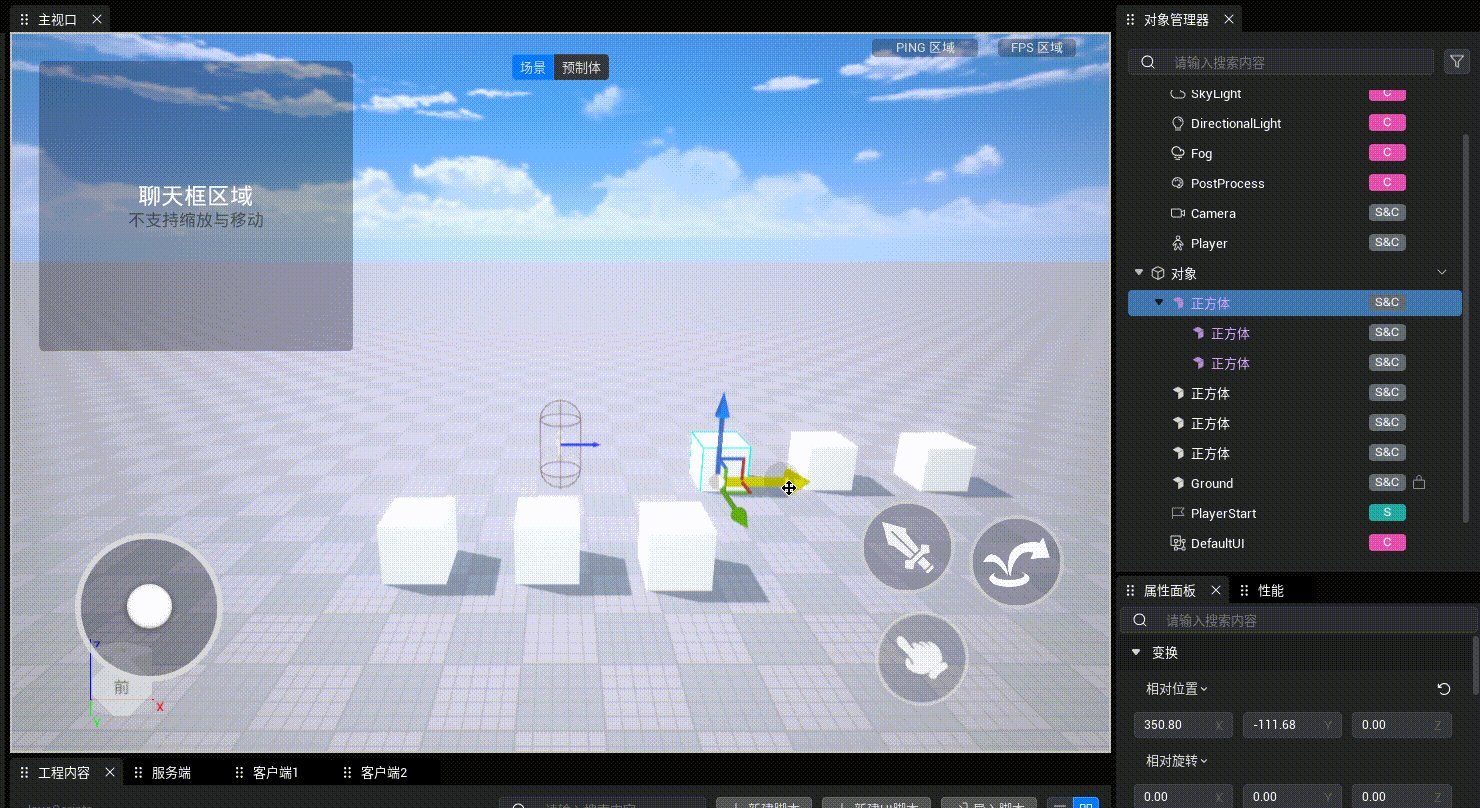
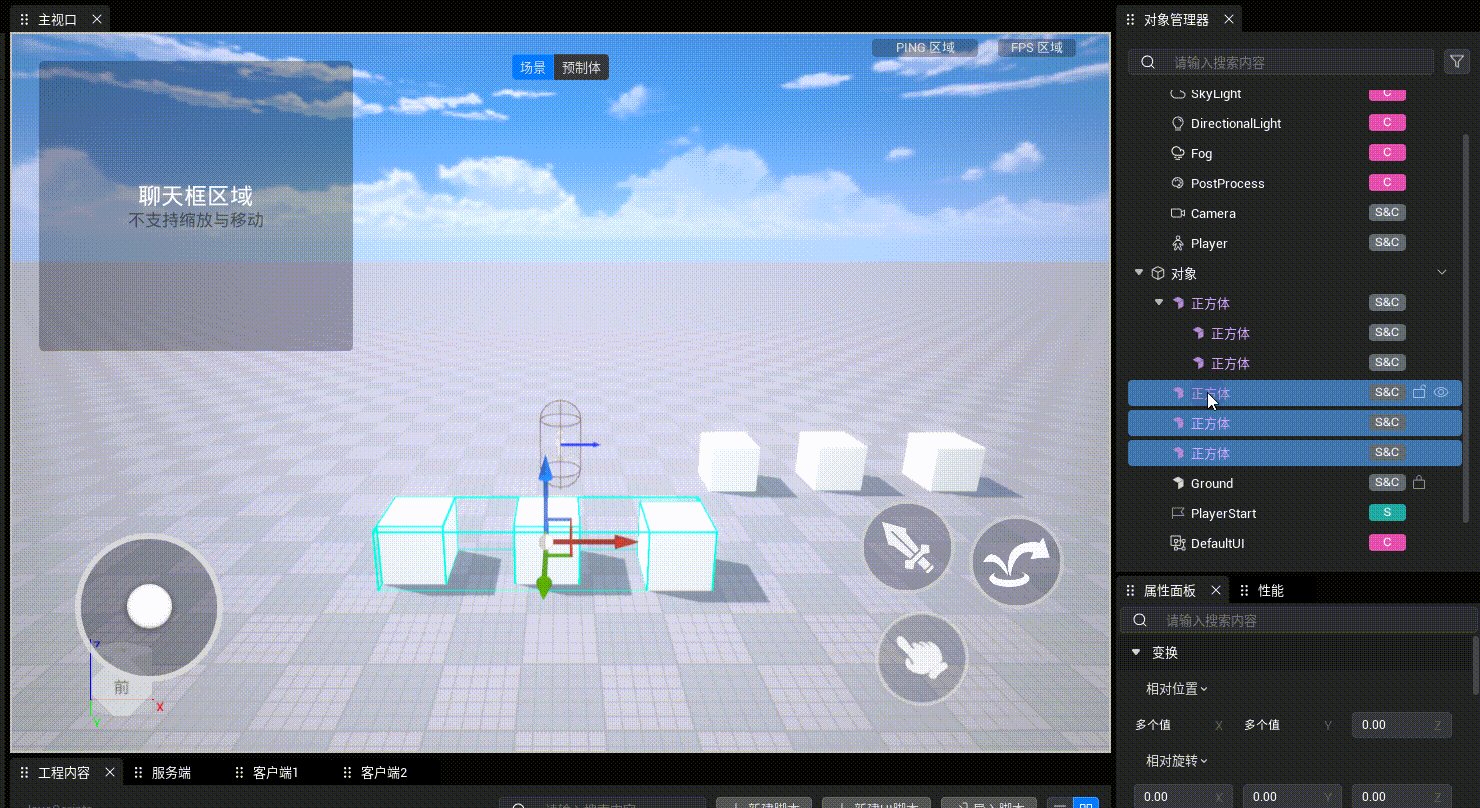
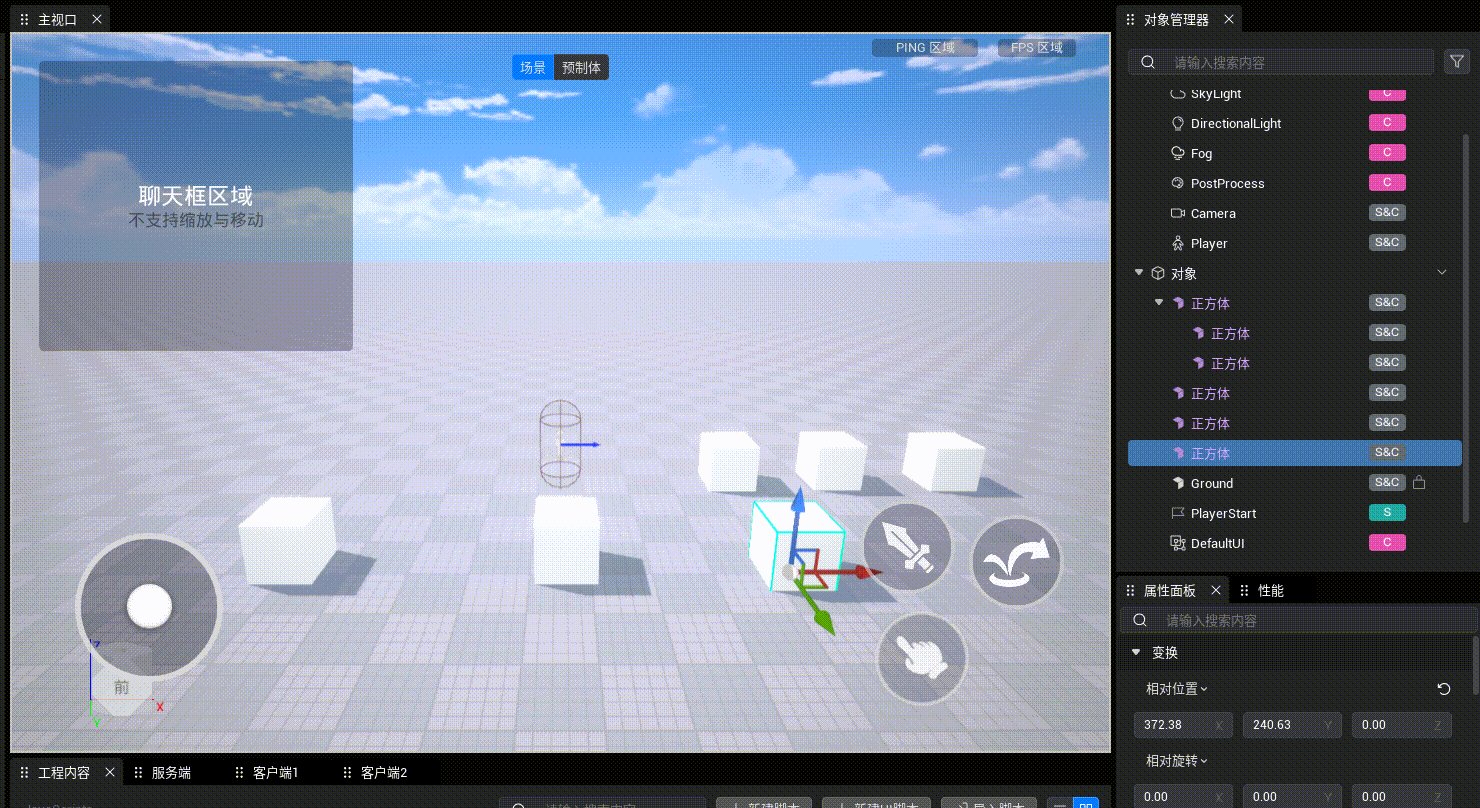
026 - 场景中生成预制体不再具备头节点 026版本中在场景阶段多选对象后点击生成预制体,不再自动生成预制体头节点包含选中对象。选中对象中作为根节点的对象,会自动成为该预制体的头节点。挂载在它下方的子对象会与它共同成为预制体。选中对象中存在X个根节点对象,最终就会生成X个预制体。
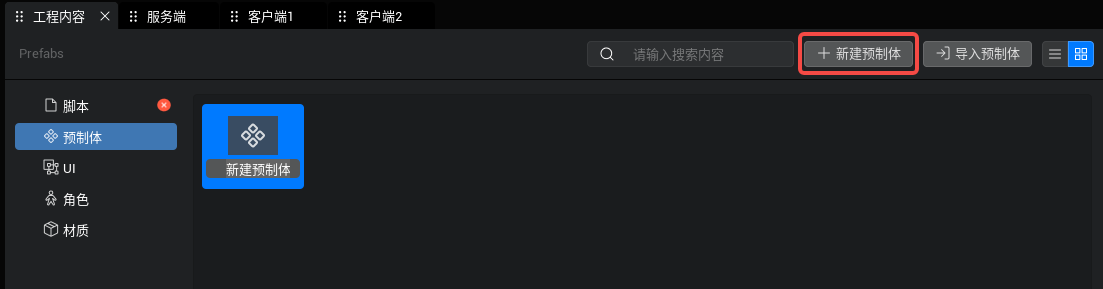
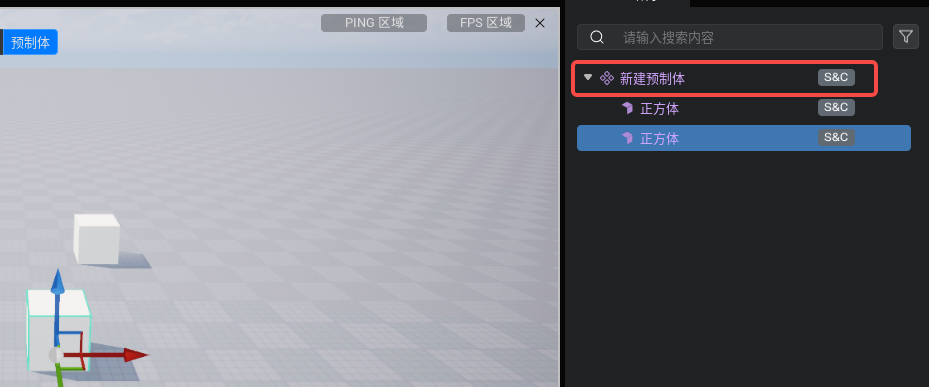
 而通过【工程内容】中【预制体】页面的”新建预制体“生成的预制体对象,会自动生成一个根节点对象,改对象不可删除。
而通过【工程内容】中【预制体】页面的”新建预制体“生成的预制体对象,会自动生成一个根节点对象,改对象不可删除。 

修复BUG
| 【GamePlay-音效】onPlaySoundComplete未执行 |
|---|
| 【WorldRun-脚本自定义属性】脚本Name没有后缀.ts的时候,getScriptByName会找不到 |
| 【Character-角色动画】Gameplay.AnimSlot.Upper半身动画无法执行.stop() |
| 【Editor-脚本自定义属性】工程A和工程B共用同一个脚本,A和B的枚举属性脚本内不一致,若先打开工程A再打开工程B,属性面板里的枚举属性看着却是一致的 |
| 【GamePlay-空锚点】点了顶点吸附,然后再点自动居中,下次选中空锚点时候依旧是顶点吸附哪个界面 |
| 【Model-setCollision接口】第二个参数不传依然会影响子类碰撞属性的bug已修复。现在如果要设置子类碰撞属性,需要加上第二个参数 |